早上过来遇到一个这样的bug:
在计算百分比的时候没有保留小数点后2位,从而导致一些无法整除的结果显示太长

一开始,我以为这是一个很普通的bug,既然wxml在页面{
{}}内支持简单的运算,我想也应该会支持toFixed()方法于是动手改代码,试试看
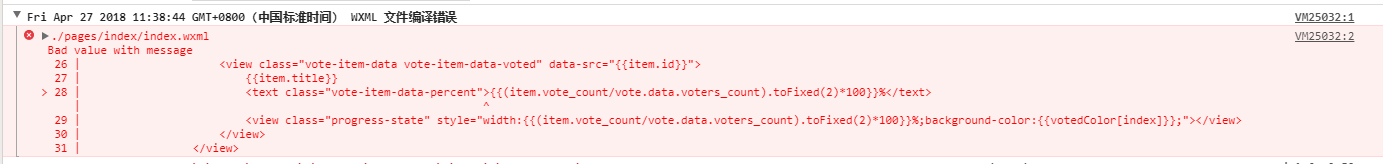
{ {(item.vote_count/vote.data.voters_count).toFixed(2)*100}}%
运行结果:不支持

换一种方法试试看
在util.js文件里面写一个公共的numberToFixed函数,然后在页面调用
const numberToFixed = n => { n = n.toFixed(2) * 100 + '%' return n}module.exports = { numberToFixed: numberToFixed}
页面调用
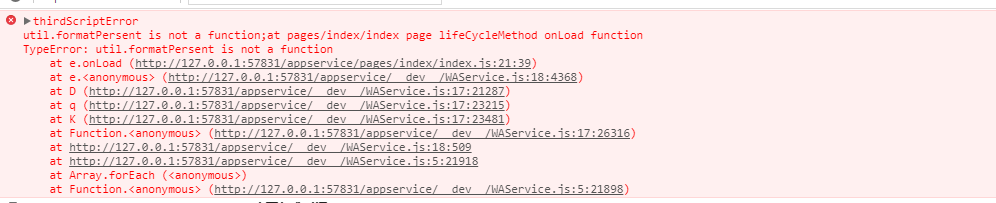
{ {util.numberToFixed(item.vote_count/vote.data.voters_count)}}%
运行结果:找不到方法,页面没有有效引入

找了一下文档,发现可以使用wxs文件解决
文档地址:
通过使用wxs文件,实现在wxml页面中调用自定义的JavaScript函数
具体思路:
使用到wxs文件,然后在wxs文件里面添加numberToFix函数;然后在需要使用numberToFix方法的wxml页面引入该wxs文件,然后就可以通过{
{numberToFix(persent)}}这种方式调用了1# 创建一个numbertofix.wxs文件,创建numberToFix函数
var filter = { numberToFix: function (value) { return value.toFixed(1) }}module.exports = { numberToFix: filter.numberToFix}
2# 在需要使用numberToFix函数的页面引入numbertofix.wxs文件
3# 调用即可
{ {filter.numberToFix(item.vote_count/vote.data.voters_count*100)}}%
运行结果:正常,bug解决

2018/05/10更新: 该小程序已上线,欢迎大家使用
